追梦App系列博客——第十次例会总结
本文共 586 字,大约阅读时间需要 1 分钟。
文章目录
前言
一次常规的例会总结。
一、会议内容
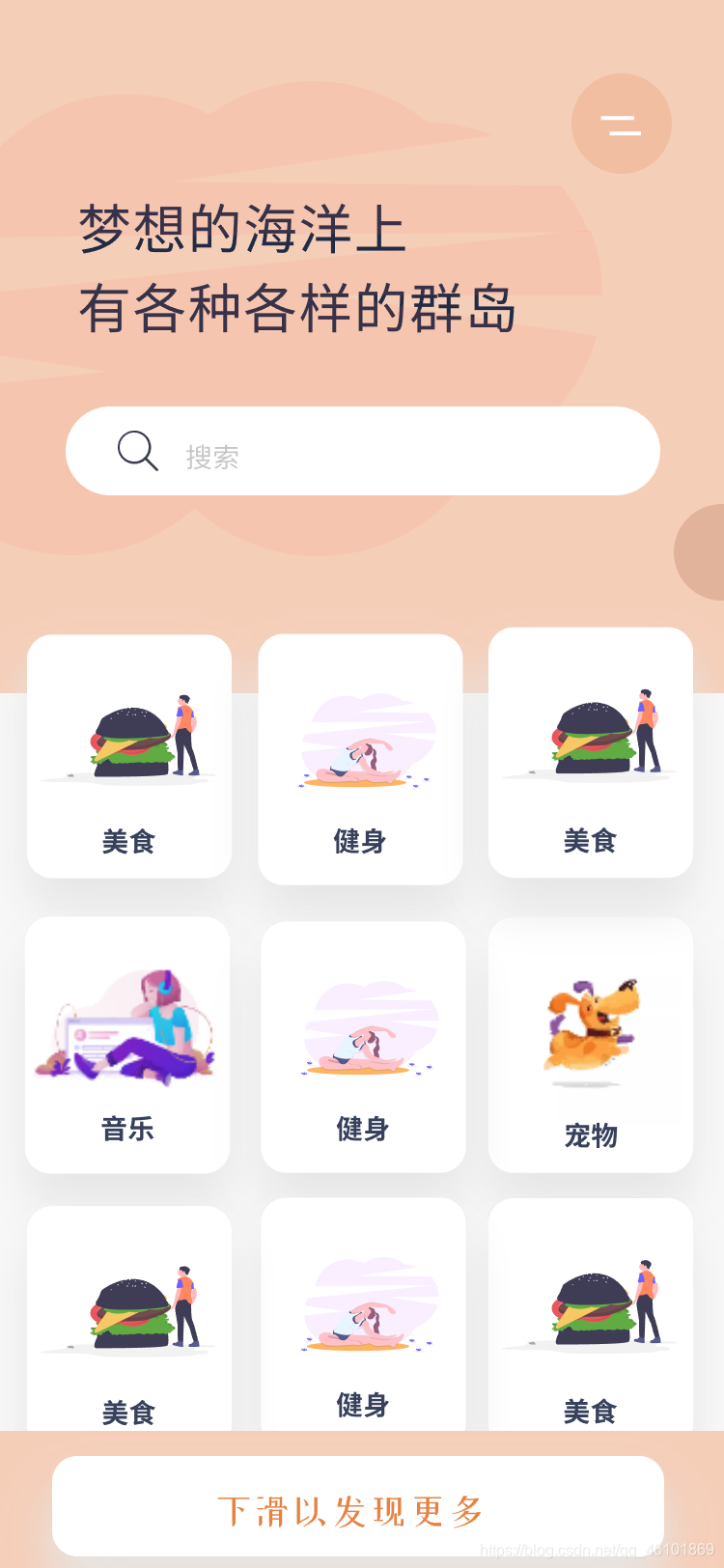
1.展示上周做的UI设计


主要是修改了群岛选择引导页,然后做了岛屿选择的引导页。
这里主要再加一个能输入目标的列表框。原先的设计就是引导用户创建岛屿输入相关信息,然后系统后台随机返回一个岛屿坐标。2.需求讨论
主要有以下几点:
①一个用户同时可以有多个目标,可切换目标 ②关于上周“一起追梦”这个点,有以下实现方式 一个是群岛官方发布挑战,另一个是组队追梦(船队) ③首页根据时间天气改变相关样式3.后端进度汇报
我上周完成实现了一个接口以及修改了一些不合理的地方。
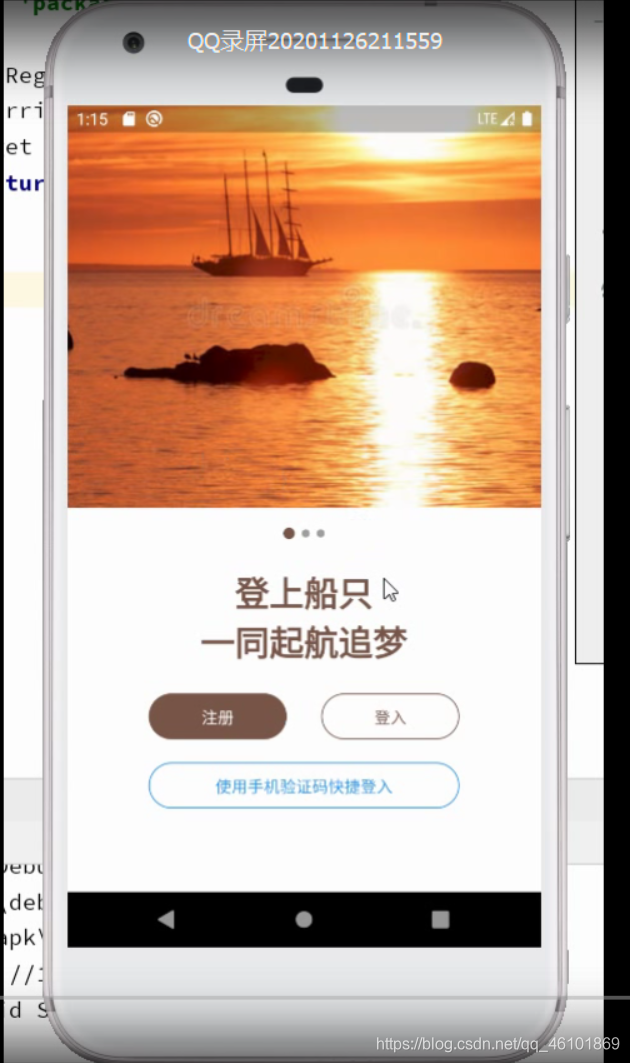
4.前端进度汇报

完成了登录界面和底部导航栏。
二、未来要做的事
前端
继续将确定下来的界面完成
UI设计
继续设计剩下的内容(首页、个人中心等等)
后端
继续完成那些未完成的接口
三、想说的话
接下来就是软件服务外包大赛了,我觉得我们的项目可以去碰碰运气,虽然自主命题赛道一个学校就两个名额,还有那些祖传项目和电商外包项目来跟我们竞争,但是说不定我们就能从中脱颖而出呢?不过就算没有也不要紧,毕竟我们是一个大学生团队,无论是构思、文案还是App开发都是我们一步一步走过来的,就算失败又如何,我们以后可以说自己在大学期间开发了一款属于自己的App,这是大多数大学生都无法做到的。更何况我觉得我们的项目只要做出来就永远不会失败,我们永远都是赢家!!!
转载地址:http://vnfg.baihongyu.com/
你可能感兴趣的文章